So this week it seemed was Google Speed week. So as both
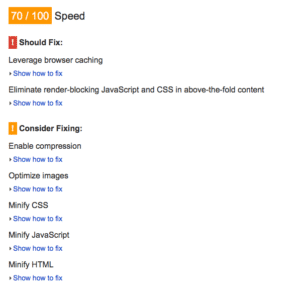
the web hosting company and the SEO company, we get a lot of how do I fix questions. Inevitably, it’s not usually a web hosting problem as first presented to us. (‘Google says my site is slow. Fix my hosting”) Most times it’s a design question When these calls come, the first thing we do is look at the Google Page Speed Test, which can be sparse on solutions. Also, Pingdom, gives oodles of information and usually is more helpful in addressing issues and the one I like the best, however, is Webpagetest.org. 
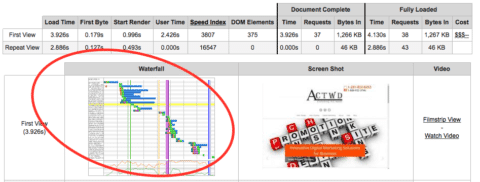
The waterfall gives you a clear picture of any issues you may have and a graphical way to understand the slowdowns. Now on ACTWD, I know those slider headers have to be minimized and because I have a whole redesign sitting on desk I’m not bothering with addressing it until it rolls out but at minimum I understand the cause of some of my failures and they are acceptable at the moment because the site is still scoring @ 89 despite them.
Now without a doubt, the one thing that is required to pull a passing score with Google if you are using WordPress is a caching engine. What we use here is W3 Total Cache as well as Auto Optimize. When configured properly this clears up a majority of what Google complains about with predominately WordPress sites. Now I say WordPress, not because I’m singling it out but yesterday I ran a bunch of tests across our entire network. I was looking for any ‘hosting-caused’ failures.
Additionally, I have added an extra layer to our network intentionally that most normal folks don’t have which is intrusion prevention. This literally inspects every packet and confirms if its is known hack and stops it. So I needed to make sure that this procedure was not causing issues. So I randomly pulled sites from each of our servers and here were some of the observations.
Customers with very old websites, most built in MS FrontPage 100% passed the speed test.
Customers running custom CMS systems (and we have quite a few), 100% passed the speed test
Customers running OSCommerce 100% passed the speed test.
Customers running Magento 100% failed the Server response times.
And most importantly every WordPress site not running Cache failed 100% of the time.
So what we learned from our test is that the added layer of security had no negative impact on sites ability to load quickly. But more importantly, the DIY website builder or a customer with a less experienced web designer, need to understand that they must use a caching plugin or suffer a diminished speed.
Additionally one of the reasons we use the W3 Total Cache, because it addresses issues that google keep displaying about scripts and image compression. The plugin helps minify HTML and CSS. This is two sticking points with Google. Minification is a process that removes unnecessary or duplicate code. This is stuff normal people don’t know how to do.
Leveraging browser cache may be a little harder to control for the average user. When we see this, it usually is coming from third parties, Facebook, Google to name a few. You may choose to run those scripts locally to be able to control them better, however you will need to monitor this. You will to be notified about structural changes and things make break so it will require some level of diligence.
And then we saw this one yesterday. We disabled Google-fonts because we were taking a hit for using them. Now if you stop and consider why the answers goes all the way back to when I rookie back in ’97. The first thing we were all confronted with was not to use non standard fonts. If you did, the website reverted to time’s new roman, which is really ugly. So while we were cleaning up the speed on a site we had recently stood up their brand manager called saying that the fonts weren’t right. “Their Font” was having to be rendered and impacting the loading speed of the site. So although this sounds so 1997, it still is advisable to use standard web safe fonts and not pick fonts that require rendering.
As I thought about the font situation, it struck me that as far as we have advanced in web development, personal devices, pads/tablets. These speed concerns, which are valid only arose because people got sloppy with their websites. The younger groups don’t remember the days when a 1 meg took minutes not second. And as we try to be cooler with our design, some are forgetting the basic principles of running lean and quick. WordPress makes it easy for the average user to integrate items that in the past would of been costly but unless you utilize caching and minification techniques. You are going to have a slow bloated website that is not streamlined, making it slow and awkward for the end user.
From the Web Hosting side. I don’t want to minimize something, you web host can ultimately slow your website down. Servers that are overloaded, hacked or just not optimized right will cost you points on your speed. So picking a dependable web hosting company is extremely important. I”m fortunate here, I could take web hosting bottleneck, poor configuration and hacks off the table because we had already addressed the server part of this and continue to do so with every server we stand up.
- Class Today! Last Minute Sign-Ups Still Open. Join Us! - November 20, 2024
- One More Day Until Class! Sign Up Now! - November 19, 2024
- Sign Up Now For Next Week’s Class! - November 14, 2024